آموزش بوت استرپ فارسی برای علاقه مندان به طراحی سایت که انگلیسی بلد نیستند مفید خواهد بود.
بوت استرپ یکی از محبوب ترین کتابخانه های جلویی است که قالب های تطبیقی HTML، CSS و JS را برای ایجاد وب سایت های واکنش گرا و مدرن ارائه می دهد.
تمام وب سایت های زیبایی که این روزها با فونت های عالی و حاشیه های جذاب می بینید با بوت استرپ ساخته شده اند. اگر می خواهید بوت استرپ فارسی را یاد بگیرید و به دنبال دوره های آنلاین عالی هستید، مقاله تک تیپ را دنبال کنید.
در ضمن اگر به دنبال آموزش حرفه ای برای بوستر هستید، می خواهید این مبحث را به صورت اصولی و از صفر تا صد روش یاد بگیرید، می توانید از آموزش های آنلاین و تصویری فرادرس استفاده کنید. در زیر لینک آموزش بوت استرپ از صفر تا صد قرار داده شده است که با کلیک روی آن می توانید به آن دسترسی پیدا کنید.
بوت استرپ چیست؟
بوت استرپ یک چارچوب متن باز است که از طراحی مبتنی بر CSS و HTML استفاده می کند. این یک فریمورک محبوب است که فقط برنامه هایی مانند توپوگرافی، فرم ها، اجزای جلویی و پلاگین های جاوا اسکریپت را مدیریت می کند.
این یکی از محبوب ترین فریم ورک ها است و از نظر تعداد پروژه در رتبه دوم GitHub قرار دارد. Bootstrap توسط Mark Otto و Jacob Thornton برای ایجاد سازگاری بین بسیاری از کتابخانه ها در توسعه وب ایجاد شد. آخرین نسخه، Bootstrap 4، در سال 2014 منتشر شد و ویژگی های جدید به طور مداوم اضافه خواهد شد.
ویژگی های بوت استرپ
- بوت استرپ محبوب ترین چارچوب HTML، CSS و جاوا اسکریپت برای توسعه وب سایت های تلفن همراه پاسخگو و کاربرپسند است.
- کاملا رایگان دانلود و استفاده کنید.
- این یک چارچوب ظاهری برای توسعه آسانتر و سریعتر وب است.
- دارای قالب های از پیش طراحی شده بر اساس HTML و CSS برای ایجاد فونت، فرم، دکمه، جداول، ناوبری، مدال، اسلاید تصویر و موارد دیگر.
- همچنین می تواند از افزونه های جاوا اسکریپت استفاده کند.
- یکی از مهم ترین ویژگی های این کتابخانه پاسخگو بودن آن است.
چرا بوت استرپ را یاد بگیریم؟

اگر می خواهید بدون نیاز به نوشتن هزاران CSS از ابتدا یک وب سایت بسازید، Bootstrap 4 ممکن است چارچوبی باشد که به دنبال آن هستید. برای شروع یادگیری Bootstrap به درک اولیه HTML نیاز دارید. دانستن نحوه کار CSS (انتخابگرهای CSS و قوانین بصری) مفید خواهد بود، اما ضروری نیست. با این حال، هنگام آموزش باید با آنها آشنا باشید.
مزایای اصلی بوت استرپ به شرح زیر است:
- آسان برای استفاده هر کسی که دانش اولیه HTML و CSS داشته باشد می تواند از بوت استرپ استفاده کند.
- پاسخگو : بوت استرپ می تواند به راحتی سایت های ریسپانسیو سازگار با دستگاه های تلفن همراه و تبلت ایجاد کند.
- کد نویسی سریع یکی از مزایای اصلی استفاده از بوت استرپ سرعت توسعه است
- قابلیت سفارشی سازی : با استفاده از بوت استرپ، طراحی هر نوع صفحه ای آسان خواهد بود.
- پشتیبانی می کند از آنجایی که Bootstrap دارای یک انجمن پشتیبانی بزرگ است، در صورت بروز هر گونه مشکل می توانید از کمک دریافت کنید.
- و…
معایب بوت استرپ
اگرچه مزایای بوت استرپ بسیار جذاب و کاربردی است، اما دارای معایبی است که مانع استفاده از آن در برخی سایت ها می شود. در اینجا به برخی از آنها اشاره می کنیم:
- تغییر سبک یا بازنویسی فایل ها در بوت استرپ زمان زیادی می برد، این زمانی اتفاق می افتد که بوت استرپ به طور پیش فرض هنگام طراحی، توسعه و کدنویسی وب سایت استفاده نمی شود.
- شباهت های زیادی در قالب های طراحی شده با بوت استرپ وجود دارد
- تعداد زیادی فایل HTML ایجاد کنید که سایت را سنگین می کند.
چگونه درس اولیه فارسی را شروع کنیم؟
همانطور که در ابتدا توضیح دادیم، دانش Front و CSS و HTML یکی از مهم ترین پیش نیازهای Bootstrap است. به همین دلیل، بهتر است قبل از شروع آموزش بوت استرپ، این دو زبان را یاد بگیرید.
اگر می خواهید این دو زبان را یاد بگیرید بهتر است از درس های سایت فرادرس استفاده کنید. این سایت یک آموزش کامل برای یادگیری HTML و CSS ایجاد کرده است که از صفر تا صد تمامی نکات و روش های طراحی سایت با Teaches front و end languages را ارائه کرده است. برای دسترسی به این آموزش می توانید از لینک زیر استفاده کنید.
لینک بالا مجموعه ای از آموزش های CSS و HTML است که می توانید با یادگیری موارد بالا شروع به کار را در زمان کمتری بیاموزید.
درسی برای شروع به زبان فارسی
برای شروع یادگیری بوت استرپ باید با مفاهیم اولیه آن آشنا باشید.در زیر انواع شبکه یا شبکه در بوت استرپ را معرفی می کنیم.
سیستم شبکه بوت استرپ از یک سری کانتینر، ردیف و ستون برای تراز و گسترش استفاده می کند. این سیستم شبکه تا 12 ستون را پشتیبانی می کند. یعنی همه چیز بعد از ستون دوازدهم به یک ردیف جدید منتقل می شود.




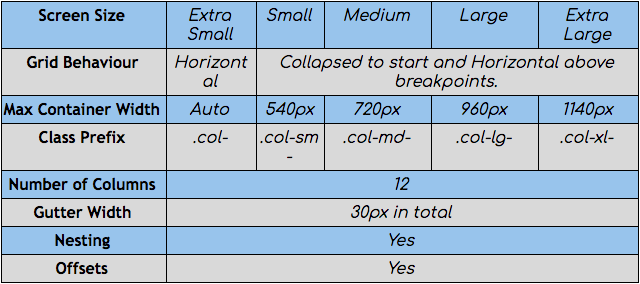
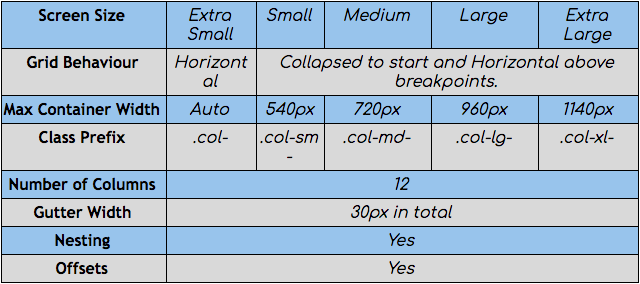
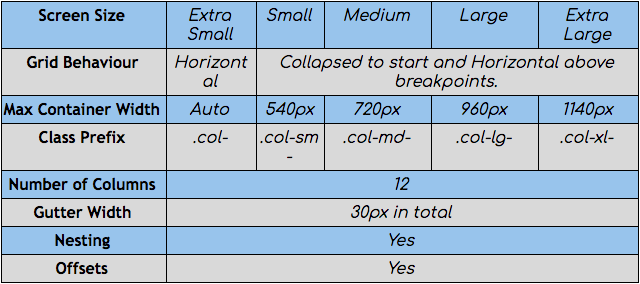
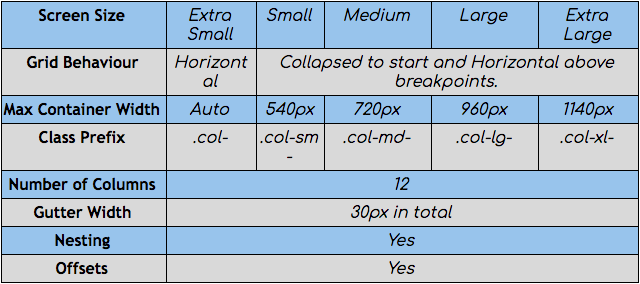
بوت استرپ اندازه های صفحه نمایش را از خیلی کوچک تا خیلی بزرگ را بر اساس پیکسل ها دسته بندی می کند. در زیر جدولی با اندازه های مختلف صفحه نمایش داده شده است.




انتقال بین اندازه های مختلف صفحه نمایش نقطه شکست نامیده می شود. نکته مهمی که در اینجا باید به آن توجه شود این است که بوت استرپ از استراتژی موبایل اول پیروی می کند، بنابراین اگر پیشرفت هایی را برای صفحه نمایش های بسیار کوچک و صفحه نمایش های فوق العاده بزرگ ارائه می دهید، طرح محتوا تنها پس از رسیدن به اندازه صفحه نمایش فوق العاده بزرگ تغییر می کند.
هنگامی که اندازه صفحه تغییر می کند، طرح شبکه نیز تغییر می کند. برای درک نحوه عملکرد سیستم بوت شبکه، باید به برخی از عناصر موجود در بوت استرپ نگاه کنیم.
1- ظرف
این عنصر محدودیت های عرض و پر را فراهم می کند تا محتوا به طور خودکار با عرض صفحه سازگار شود و همچنین از لبه صفحه دور باشد. ظروف را می توان به دو نوع تقسیم کرد.
- درست شد : به محض رسیدن به نقاط شکست مشخص شده ناگهان تغییر می کند.
- مایع تغییر صاف و روان
2- اد
خط تقسیم افقی صفحه را نشان می دهد که در ردیف شروع هر طرف دارای یک حاشیه منفی 15 برابری است.
3- ستون
ستون ها تقسیمات عمودی روی صفحه هستند. تکمیل ستون 15x به محتوا کمک می کند تا به خوبی در ستون قرار گیرد.
آموزش زبان فارسی برای نصب بوت استرپ
نصب بوت استرپ بسیار ساده است و فقط باید نحوه کار با کامپیوتر را بدانید.
با این حال، اگر این موارد را به خاطر ندارید، در طول درس ساده آن را گام به گام توضیح خواهیم داد.
گام یک:
وب سایت بوت استرپ را در مرورگر وب خود باز کنید.
https://getbootstrap.com را در نوار آدرس تایپ کنید و Enter یا Return را در صفحه کلید خود فشار دهید.




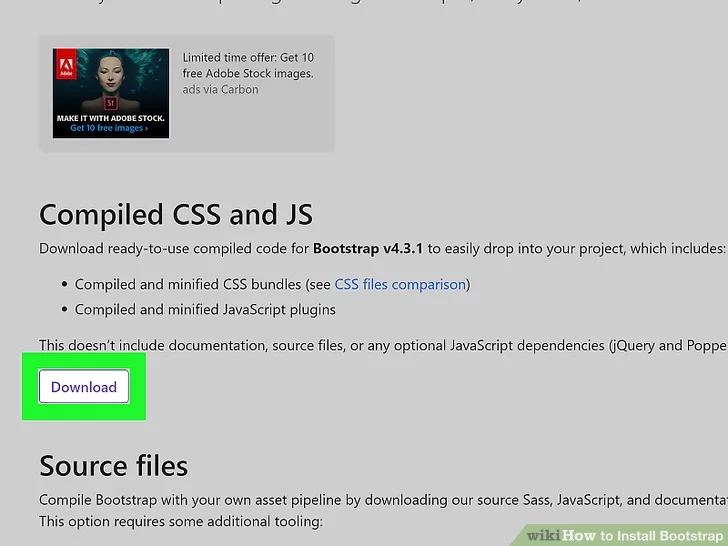
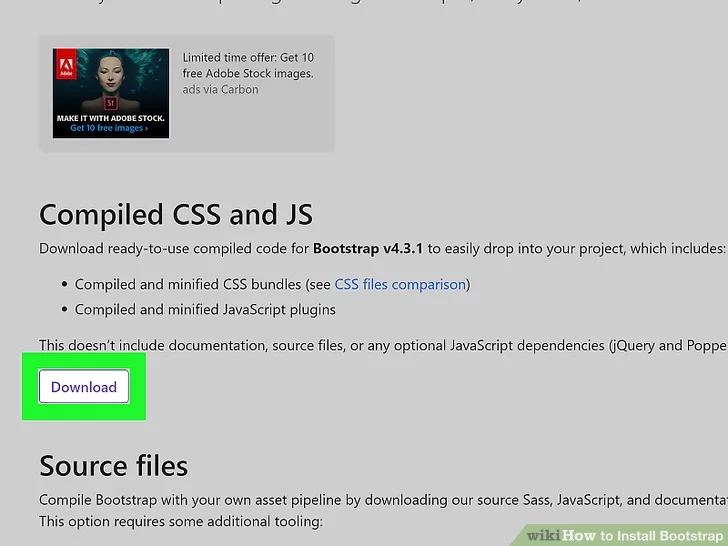
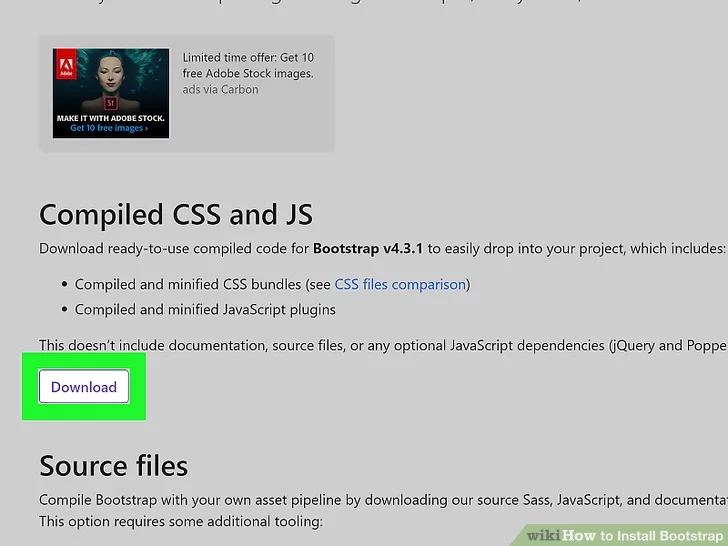
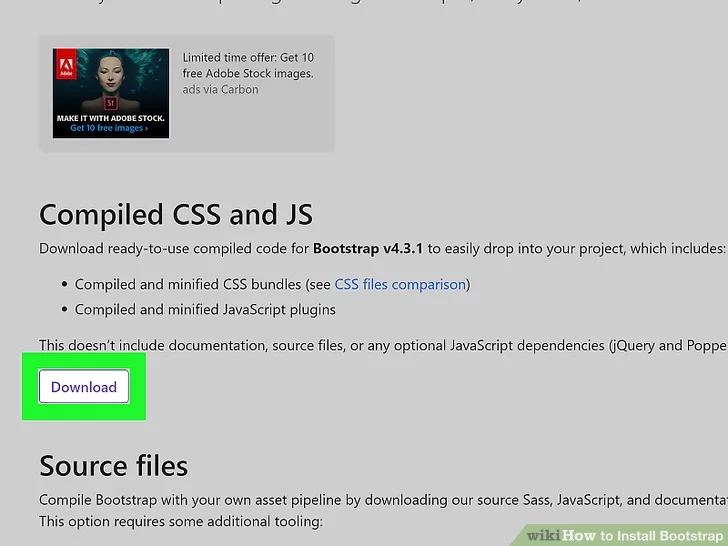
گام دوم:
روی دکمه دانلود کلیک کنید. با این کار صفحه “دانلود” باز می شود.




مرحله سوم:
روی دکمه دانلود زیر عنوان “کامپایل شده CSS و JS” کلیک کنید. با این کار فایل های کامل بوت استرپ به صورت یک فایل ZIP در کامپیوتر شما دانلود می شود.




اگر از شما خواسته شد، مکان دیگری را روی هارد دیسک خود انتخاب کنید تا فایل فشرده Bootstrap ذخیره شود.
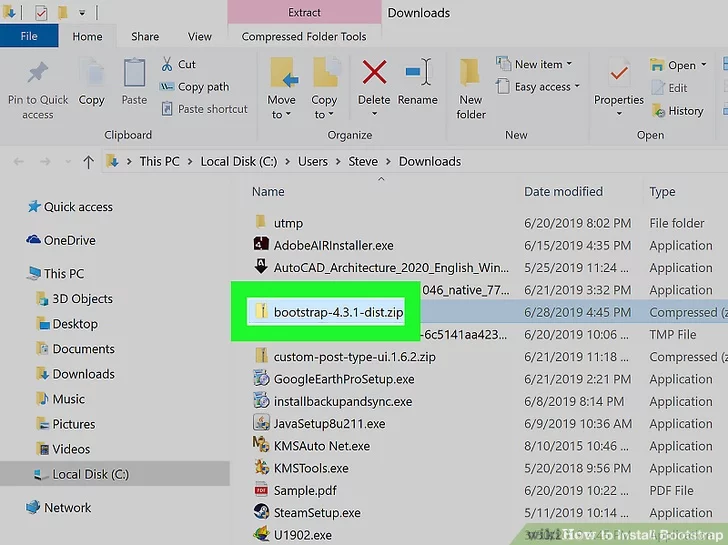
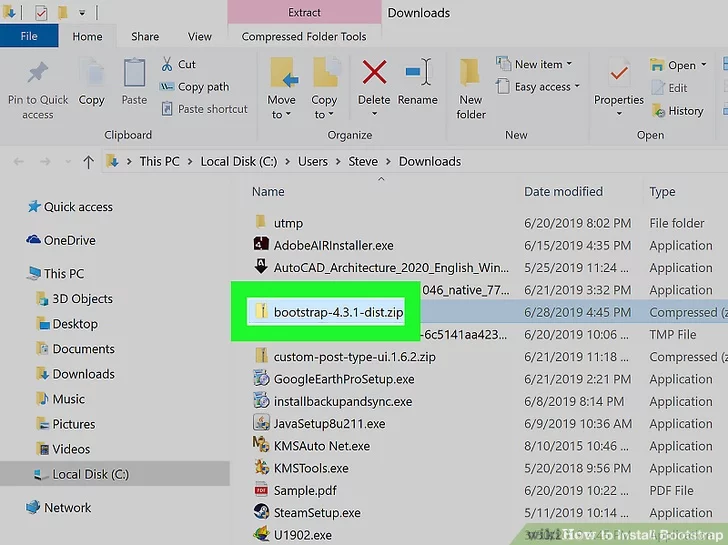
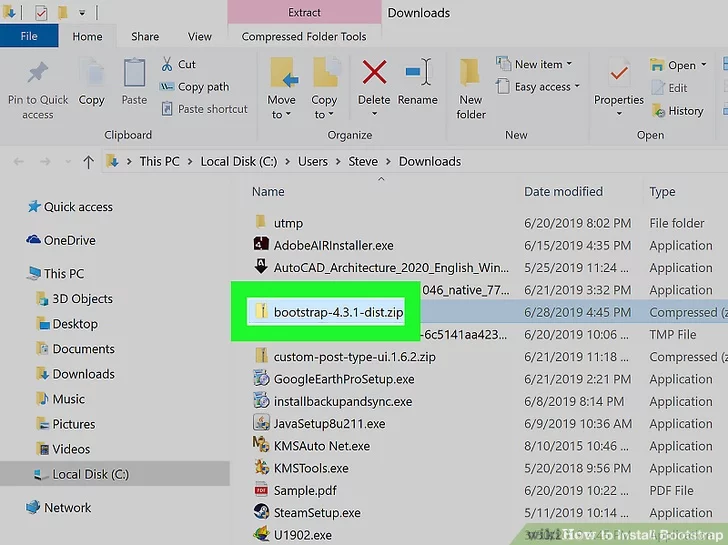
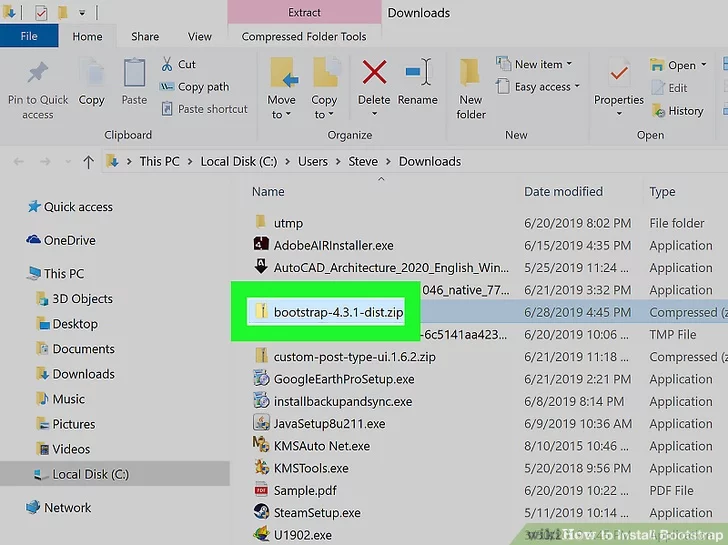
مرحله 4:
فایل ZIP را که دانلود کرده اید پیدا کنید و فایل را به طور کامل استخراج کنید. برای استخراج فایل از نرم افزار WinRear استفاده کنید. زیرا ممکن است برنامه های دیگر خطاهایی داشته باشند که نتوانند تمام فایل ها را به طور کامل استخراج کنند.




با این کار دو پوشه به نامهای “css” و “js” استخراج میشود.
مرحله 5:




پوشههای استخراجشده را به همان پوشهای که فایلهای HTML موجود در وبسایت خود هستند، منتقل کنید. پوشه ای را که حاوی تمام فایل های HTML در وب سایت شما است باز کنید و فایل های “css” و “js” را در همان پوشه ای کپی کنید که اسناد روی وب سایت شما در آن قرار دارد.
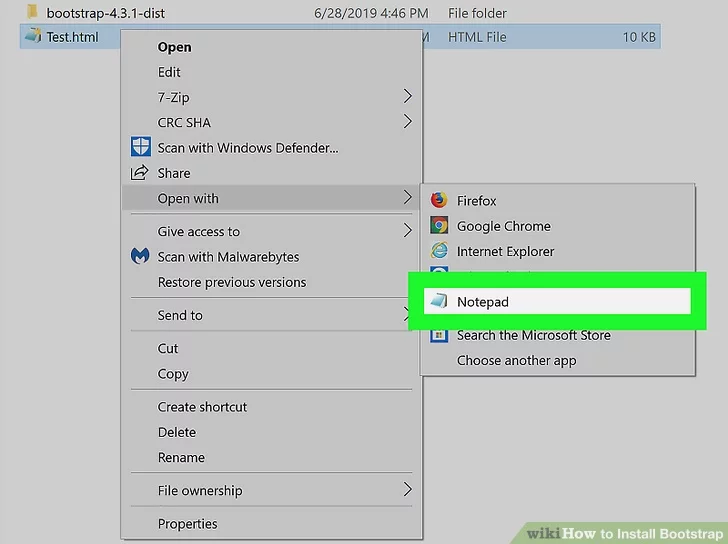
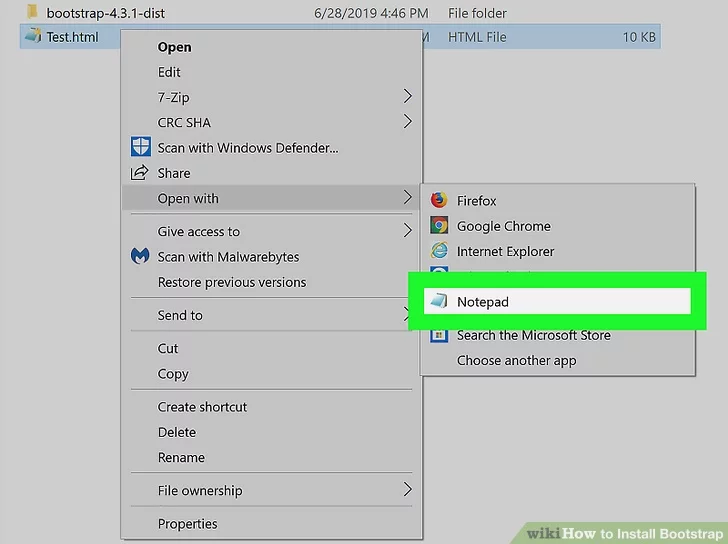
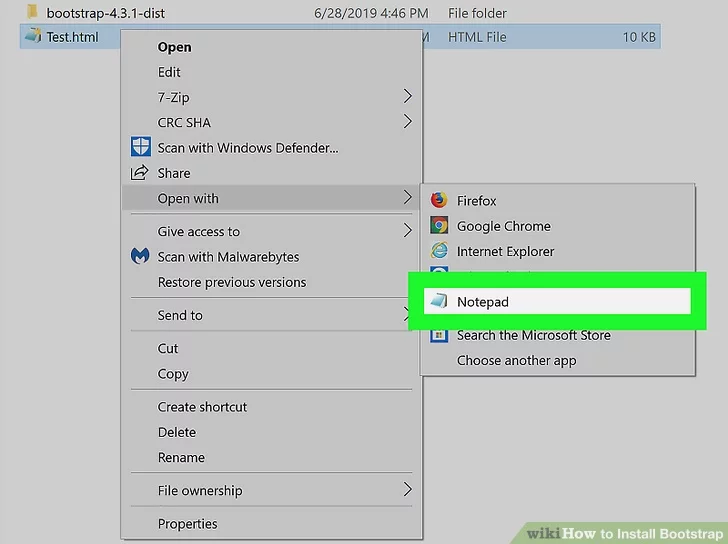
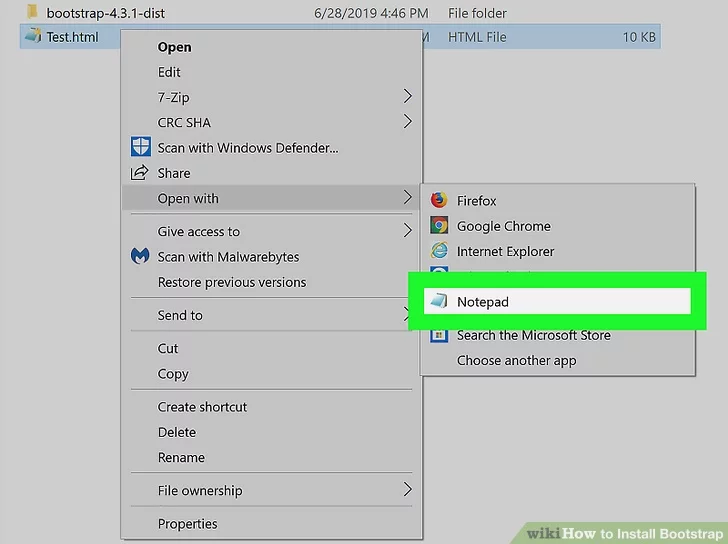
مرحله 6:
روی فایل HTML جایی که میخواهید از Bootstrap استفاده کنید کلیک راست کرده و آن را با Notpad اجرا کنید.




مرحله 7:
لینک های بوت استرپ را به هدر فایل HTML خود اضافه کنید. قبل از استفاده از کد بوت استرپ در کد HTML خود، باید خطوط زیر را در هدر کد خود وارد یا جایگذاری کنید: