
در این مقاله قصد داریم از سایت تک تیپ استفاده کنیم آموزش تبدیل psd به وردپرس کاملاً تا بتوانید طرح های حرفه ای خود را به راحتی در سیستم مدیریت محتوای وردپرس پیاده سازی کنید.
وردپرس که در ابتدا به عنوان یک پلتفرم وبلاگ نویسی ساده ایجاد شد، در طول سال ها به یک CMS کامل تبدیل شده است. این سیستم مدیریت محتوای مبتنی بر PHP که بیش از 33 درصد از وب سایت ها را تشکیل می دهد، اکنون توسط وب سایت های مختلفی از پربازدیدترین وبلاگ های شخصی گرفته تا فروشگاه های محبوب تجارت الکترونیک استفاده می شود.
دلیل محبوبیت وردپرس سهولت استفاده، انعطاف پذیری و تم ها و افزونه های غنی آن است. بسیاری از تم ها به شما این امکان را می دهند که تنها با چند کلیک ظاهر کلی وب سایت خود را تغییر دهید، از طرف دیگر داشتن بیش از 55000 افزونه به شما این امکان را می دهد که بدون نیاز به دانش آرشیو کنید. بهره وری وب سایت خود را افزایش دهید.
قبلاً می توان گفت که تبدیل PSD به وردپرس ایده خوبی برای پروژه توسعه وب شما است. با این حال، تبدیل یک فایل PSD به یک قالب وردپرس واقعا دشوار است، اما اگر برای یادگیری مراحل تبدیل یک PSD به وردپرس وقت بگذارید یا فردی را برای انجام آن استخدام کنید، می تواند آسان باشد.
psd چیست؟
PSD که به معنای سند فتوشاپ است، فرمت فایل پیشفرض ادوبی فتوشاپ برای ذخیره فایلهای تولیدی است. اکثر طراحان حرفه ای نرم افزار فتوشاپ را برای ایجاد طرح های دلخواه خود انتخاب می کنند زیرا بدون شک بهترین و محبوب ترین ابزار طراحی گرافیک در بازار امروزی است.

برای اینکه بتوانید طرح های دلخواه خود را با فرمت PSD ایجاد کنید، باید فتوشاپ را به خوبی بشناسید و با تمام ابزارهای آن آشنا شوید. در زیر یکی از بهترین آموزش های فتوشاپ ساخته شده توسط فرادرس است که می توانید از آن استفاده کنید.
قالب وردپرس
قالب وردپرس در اصل مجموعه ای از قالب ها و سبک هایی است که ظاهر و احساس یک وب سایت وردپرس را مشخص می کند. به آن به عنوان یک تم در تلفن هوشمند خود فکر کنید که ظاهر و احساس تلفن شما را ایجاد می کند. به طور مشابه، موضوع وردپرس یک هویت بصری اساسی برای وب سایت یا وبلاگ شما فراهم می کند.
طراحی سایت ریسپانسیو




طراحی وب ریسپانسیو که گاهی اوقات به اختصار RWD خوانده می شود، تکنیکی است که از HTML5 و CSS3 برای تنظیم خودکار یک صفحه وب برای تناسب با انواع دستگاه ها و اندازه های صفحه نمایش، از جمله دسکتاپ، لپ تاپ و تبلت استفاده می کند. و گوشی های هوشمند خوبی را نشان می دهد.
از آنجایی که طراحی وب تطبیقی قالب طراحی گوگل است و این موضوع را وارد سئو و رتبه بندی سایت کرده است، باید مطمئن شوید که سایت وردپرسی شما به طور کامل واکنش گرا باشد و در تمامی دستگاه ها و اندازه های صفحه نمایش به طور کامل نمایش داده شود.
آموزش تبدیل psd به وردپرس




برای راحتی آموزش تبدیل psd به وردپرس ما این درس را برای شما به 6 بخش تقسیم کرده ایم.
1- تحلیل PSD
ابتدا باید PSD خود را به دقت تجزیه و تحلیل کنید و مشکلاتی را که ممکن است هنگام تبدیل PSD به وردپرس با آن مواجه شوید، درک کنید. این تبدیل شامل فعالیت های مختلفی مانند تقسیم mocap به HTML، درج هدر، عنوان، پاورقی، تصاویر و کد CSS است. هنگام تبدیل فایل های PSD به کد HTML، هر مفهومی باید برای توسعه دهندگان وب واضح باشد. بنابراین، تجزیه و تحلیل PSD قبل از شروع فرآیند تبدیل واقعی، مقداردهی اولیه کامل را فراهم می کند.
برای انجام این مرحله باید کمی با کدهای HTML آشنا باشید. در اینجا یکی از بهترین آموزش های مقدماتی HTML است که می توانید استفاده کنید.
2- پیرایش PSD
پس از تجزیه و تحلیل دقیق PSD، مرحله بعدی برش تصاویر است. اگر تعجب می کنید که اصطلاح “برش” به چه معناست، به سادگی به معنای برش و تقسیم یک فایل تصویری به چندین فایل تصویری جداگانه است که هر کدام دارای عناصر طراحی متفاوتی هستند. این مرحله مهم است زیرا رمزگذاری کل طراحی تصویر تقریبا غیرممکن است. بنابراین، برای رمزگذاری یک صفحه وب، ابتدا باید PSD خود را به فایل های تصویری جداگانه تقسیم کنید و سپس آنها را به صورت منطقی ببافید.
تنها کاری که باید انجام دهید این است که فایل طراحی را در فتوشاپ باز کنید و تصاویر مورد نیاز برای برش را پیدا کنید. ابتدا این اجزا را پیدا کنید تا فرآیند برش آسان تر شود:
- پس زمینه و تصاویر دیگر
- عنوان و جداکننده
- پاورقی ها و دیگران
بنابراین، با استفاده از ابزار داخلی برش تصویر در فتوشاپ، می توانید تصاویر پیکسل را با فرمت JPEG یا PNG برش داده و ذخیره کنید (شفافیت پس زمینه لازم است).
همچنین تصاویری وجود دارند که فقط رنگ خاصی را ارائه می دهند که نیازی به برش آن ندارید (مانند پس زمینه یا و). در عوض، فقط عناصری که به صورت پویا تولید نمی شوند، مانند لوگو. برش و تصاویر به یاد داشته باشید که هر چه سایت شما تصاویر کمتری داشته باشد، سریعتر خواهد بود.
3- HTML، CSS و JAVASCRIPT بنویسید




پس از ذخیره تکه های تصاویر، باید آماده ایجاد یک وب سایت HTML باشید. این وب سایت باید دقیقاً مانند PSD شما کدگذاری شود. در اینجا باید فایل های جداگانه ای برای کدهای HTML، CSS و PHP با پسوندهای index.html، style.css و index.php ایجاد کنید. فایل CSS به صورت بصری تمام عناصر HTML را کنترل می کند. این اسکریپتی است که به طور کامل نوشته شده، تست شده و بهبود یافته است تا از طراحی بصری بی عیب، سازگاری مرورگر و پاسخگویی اطمینان حاصل شود. جاوا اسکریپت نیز برای این منظور نوشته شده است تا رابط را غنی تر و تعاملی تر کند.
بنابراین باید برای تبدیل psd به وردپرس این سه مهارت را یاد بگیرید. در ادامه آموزش های حرفه ای آموزش CSS، HTML و جاوا اسکریپت را قرار خواهیم داد که توسط سایت فرادرس تهیه شده است تا به بهترین آموزش های کشور دسترسی آسان داشته باشید.
4- HTML را به ساختار وردپرس تبدیل کنید
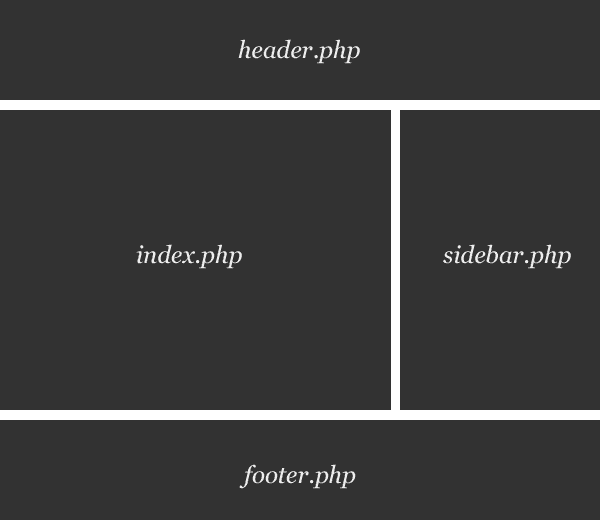
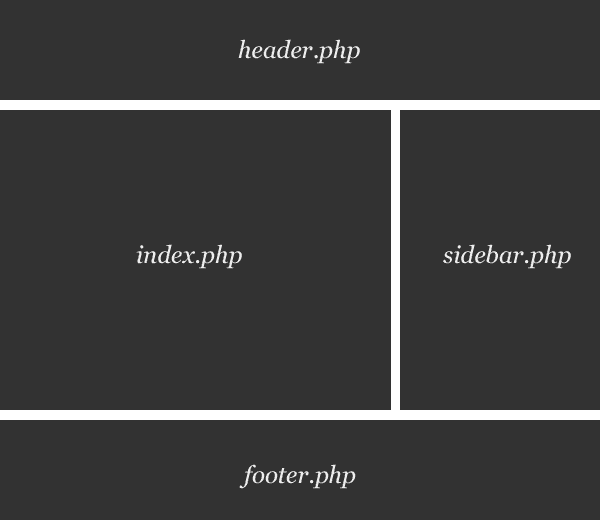
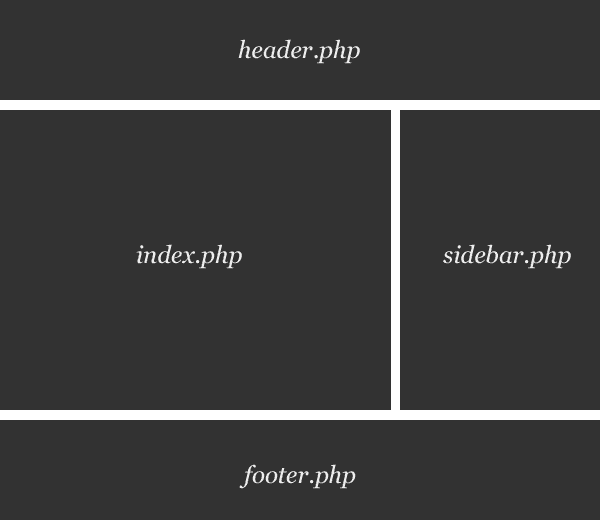
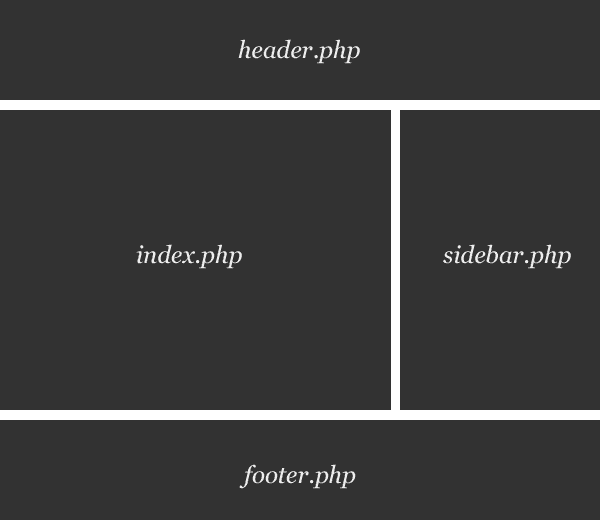
اکنون که با موفقیت فایل طراحی فتوشاپ خود را به HTML5 و CSS3 تبدیل کرده اید، زمان آن رسیده است که تبدیل اولیه را انجام دهید: باید فایل HTML ایستا (index.html) خود را به یک موضوع پویا وردپرس کاملا واکنشگرا تبدیل کنید. برای این کار باید index.html خود را با توجه به ساختار فایل قالب وردپرس خود به چندین فایل PHP تقسیم کنید.




به عبارت دیگر، شما باید کد فایل index.html خود را به چندین فایل PHP تقسیم کنید که وردپرس با هم فراخوانی می کند تا یک صفحه وب ایجاد کند. در حالت ایده آل، یک قالب معمولی وردپرس حاوی چندین فایل PHP، مشابه موارد زیر است:
-
archive.php
-
ategory.php
-
comments.php
-
comments-popup.php
-
footer.php
-
header.php
-
index.php
-
page.php
-
search.php
-
sidbar.php
-
single.php
-
style.css
-
404.php
-
function.php
با این حال، شما فقط به فایل های index.php و style.css نیاز دارید تا تم وردپرس کار کند.
5- تگ های داخلی و ویژگی های وردپرس را ادغام کنید
یکی از بهترین چیزها در مورد وردپرس این است که تگ ها و ویژگی های داخلی زیادی را ارائه می دهد که می توانید از آنها برای افزودن قابلیت به قالب وردپرس خود استفاده کنید. فقط از ترکیب مناسب تگ های داخلی و ویژگی های اصلی وردپرس استفاده کنید و CMS همه چیز را به صورت پویا و درست انجام می دهد. با کمال تعجب، این یکی از دلایل اصلی تبدیل PSD به قالب وردپرس تطبیقی است.
در مرحله قبل فایل index.html خود را به فایل های مختلف PHP تقسیم کردیم و حالا وقت آن است که ابتدا تگ های پی اچ پی وردپرس را به این فایل ها اضافه کرده و سپس آنها را با هم ادغام کنیم تا یک قالب وردپرس بسیار کاربردی ایجاد کنیم. . برای این کار باید درک خوبی از PHP داشته باشید.
برای این کار به تجربه و آگاهی کافی از امکانات و تگ های وردپرس نیاز دارید. برای اینکه در حین آموزش تبدیل PSD به قالب وردپرس دچار مشکل نشوید، بهتر است آموزش تبدیل HTML به قالب وردپرس را که در ادامه قرار داده ایم را مشاهده کنید.
6- آزمون نهایی
بدون شک، تست بخش مهمی از فرآیند تبدیل PSD به یک قالب وردپرس تطبیقی است. در این مرحله، قالب جدید وردپرس شما تست خواهد شد. شما باید تمام خطاهای جاوا اسکریپت، پی اچ پی یا وردپرس را برطرف کنید و ببینید آیا HTML و CSS تم شما مطابق با استانداردهای W3C است یا خیر.
علاوه بر این، شما باید پاسخگویی، عملکرد و سازگاری با مرورگر را بررسی کنید. حتی ممکن است نیاز داشته باشید که کد تم خود را در حین کار تغییر دهید. هنگامی که تمام عناصر قالب وردپرس شما برای عملکرد تست شد، می توانید آن را از طریق داشبورد وردپرس فعال کنید.
دیدگاهها